OBS Studio
Step-by-step instructions on how to integrate OBS Studio with TIMERshare.

Add TIMERshare to OBS Studio
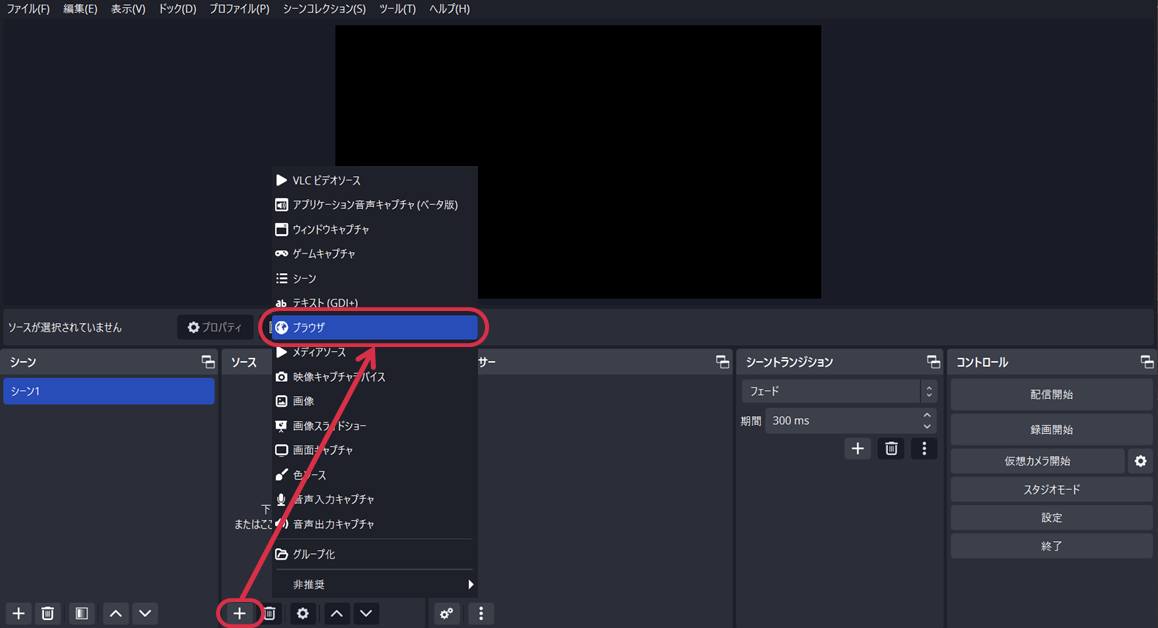
1. Add 'Browser' to Sources

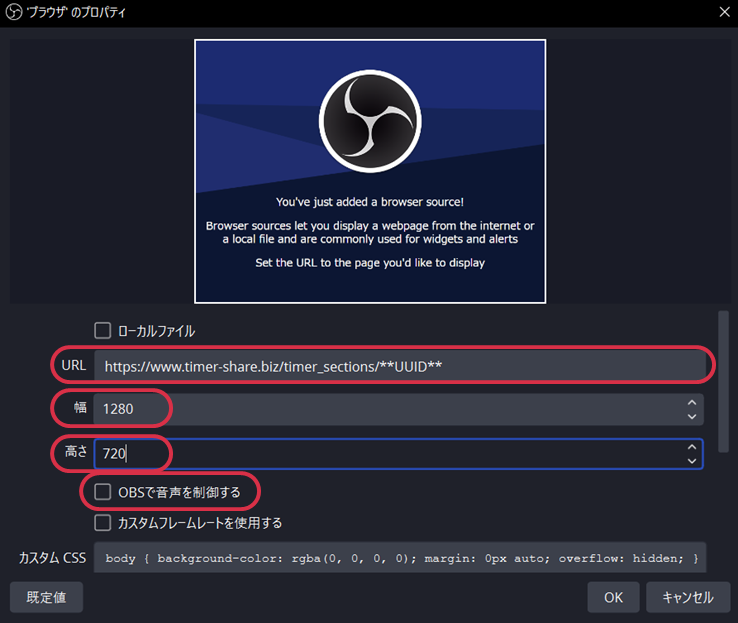
2. Set Browser Properties

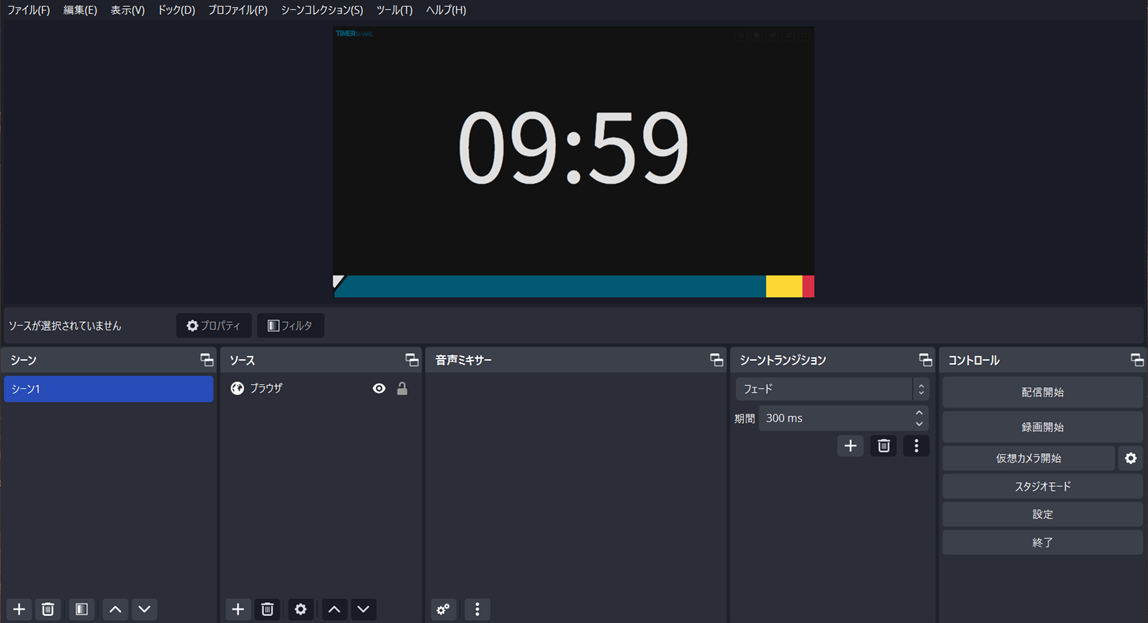
🎉 TIMERshare Displayed in OBS Studio

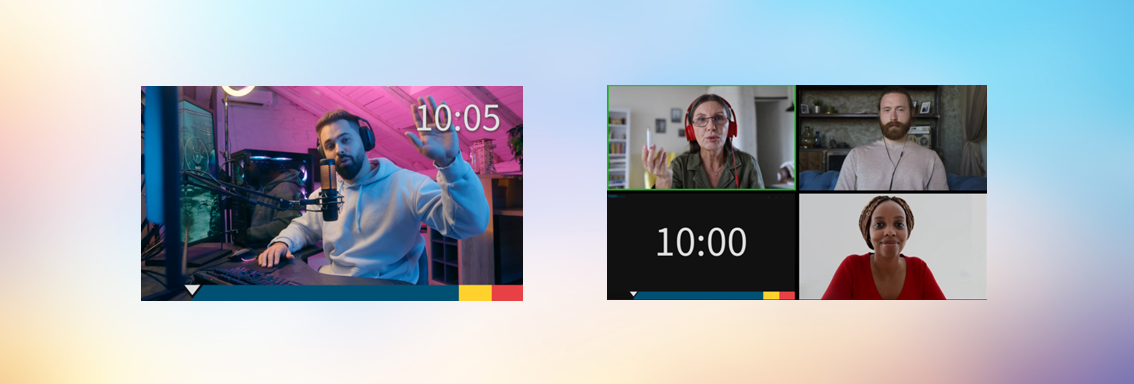
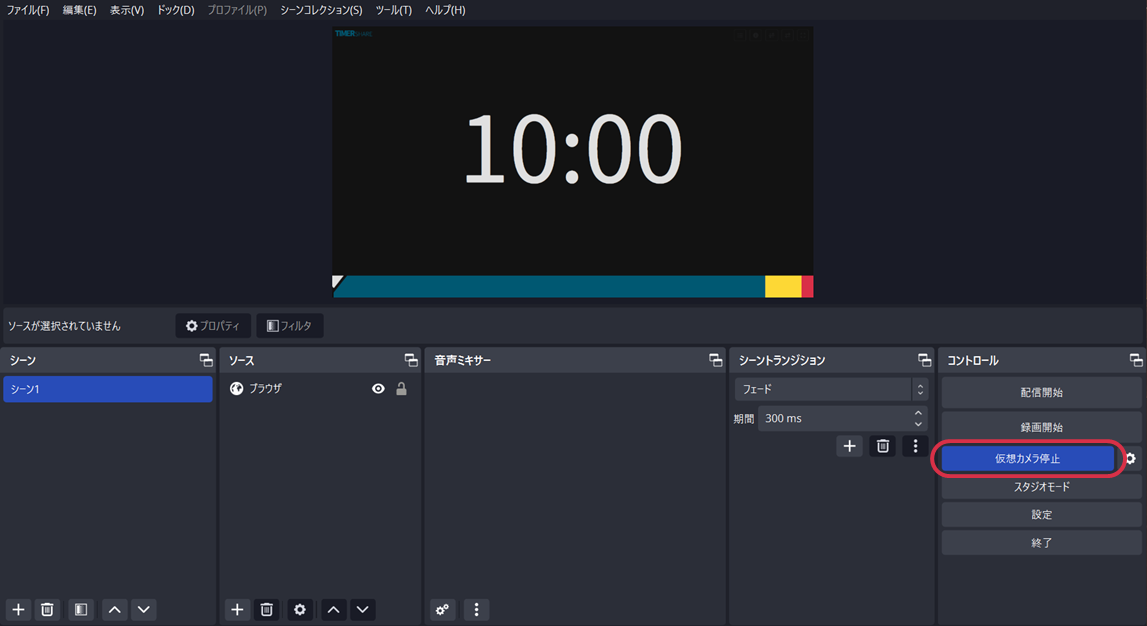
Using OBS Studio's Virtual Camera with Online Meeting Tools

Display Timer Over Camera (Use with Camera)

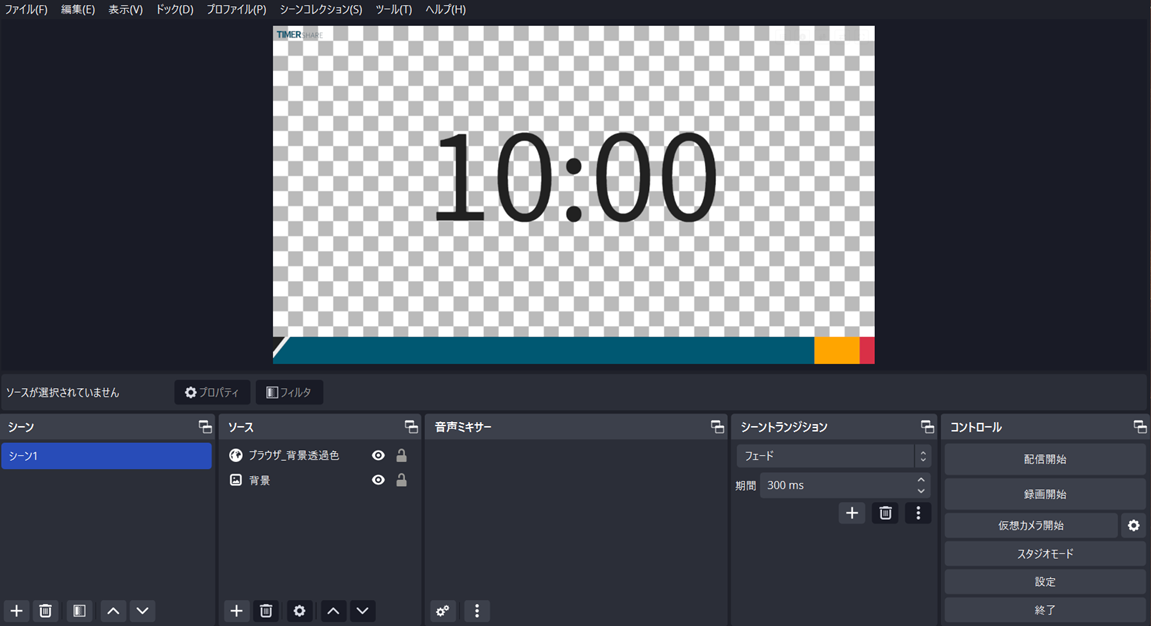
1. Set Background to Transparent

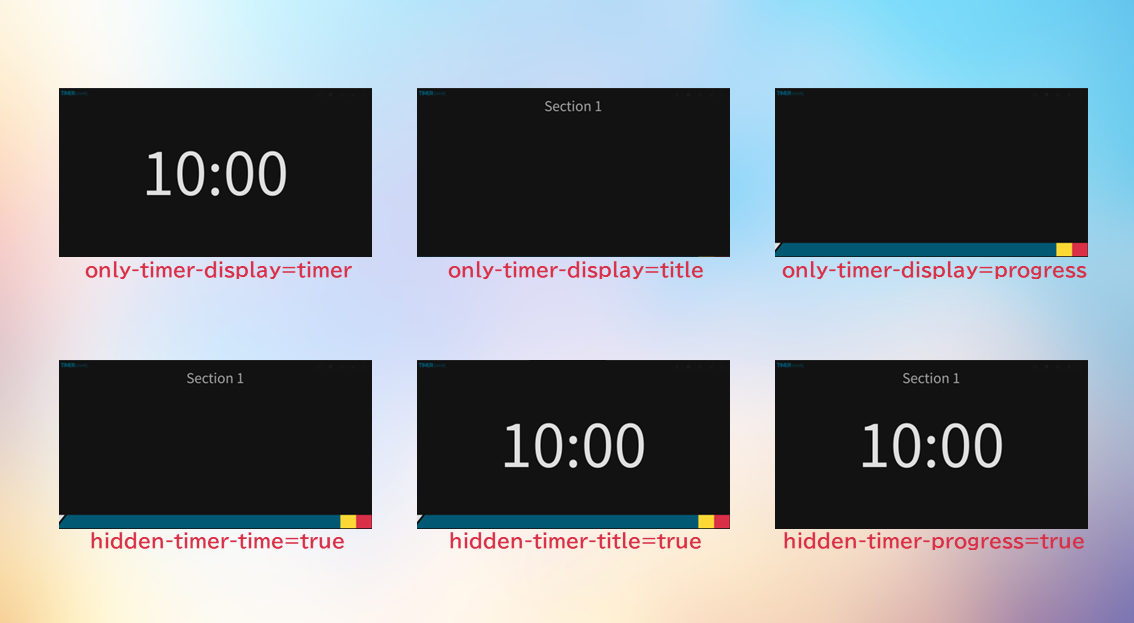
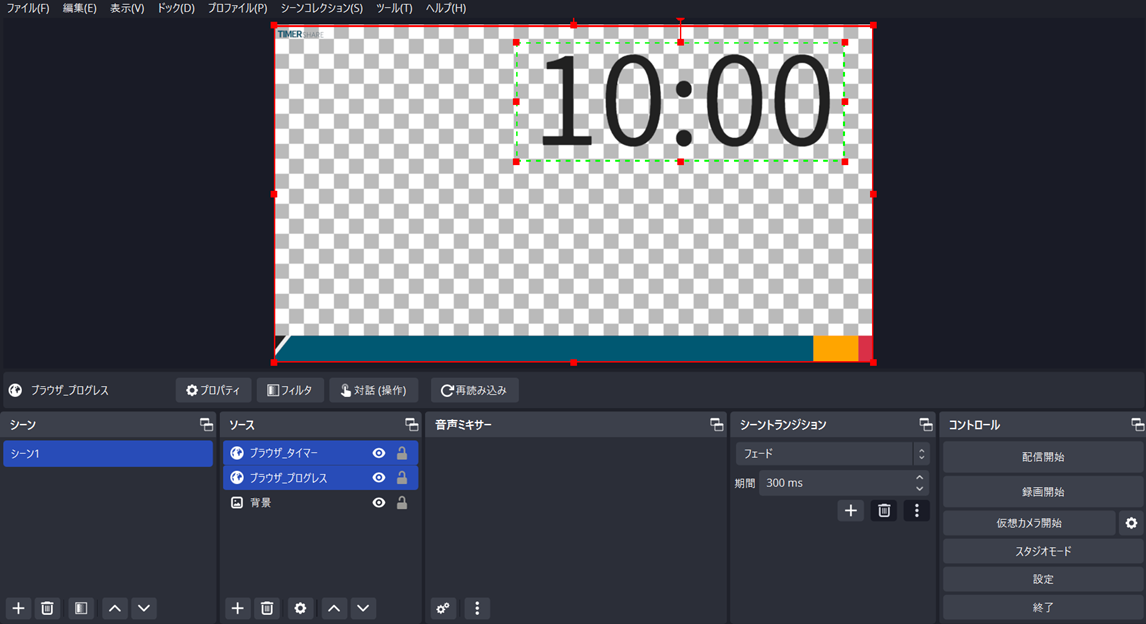
2. Separate Timer Elements for Screen Layout


Separate Timer and Camera into Different Scenes for Quick Switching
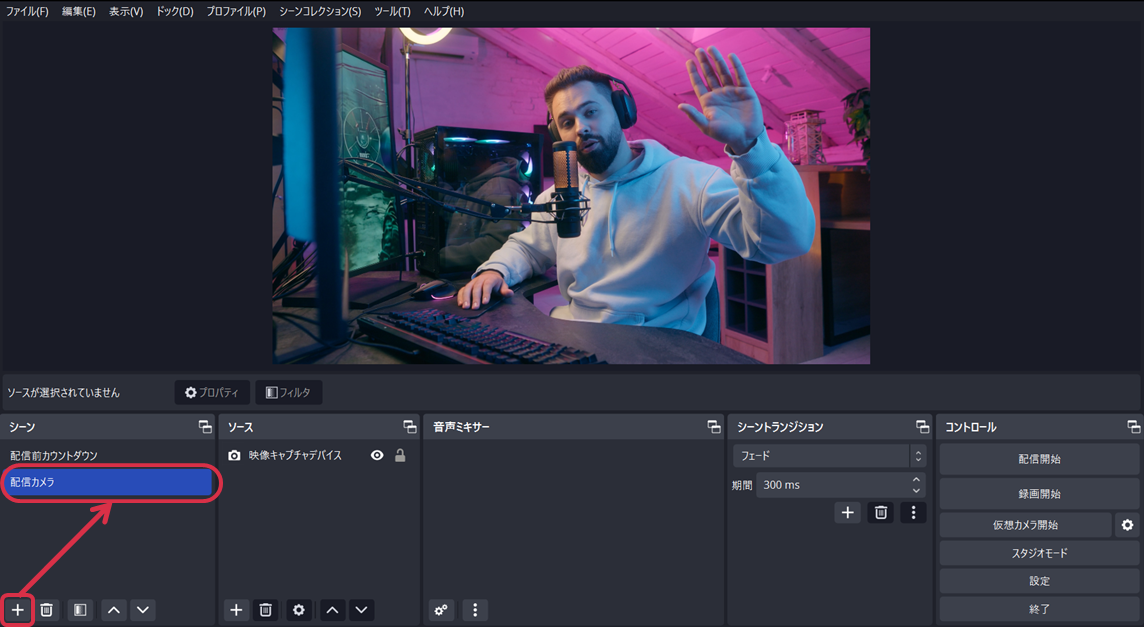
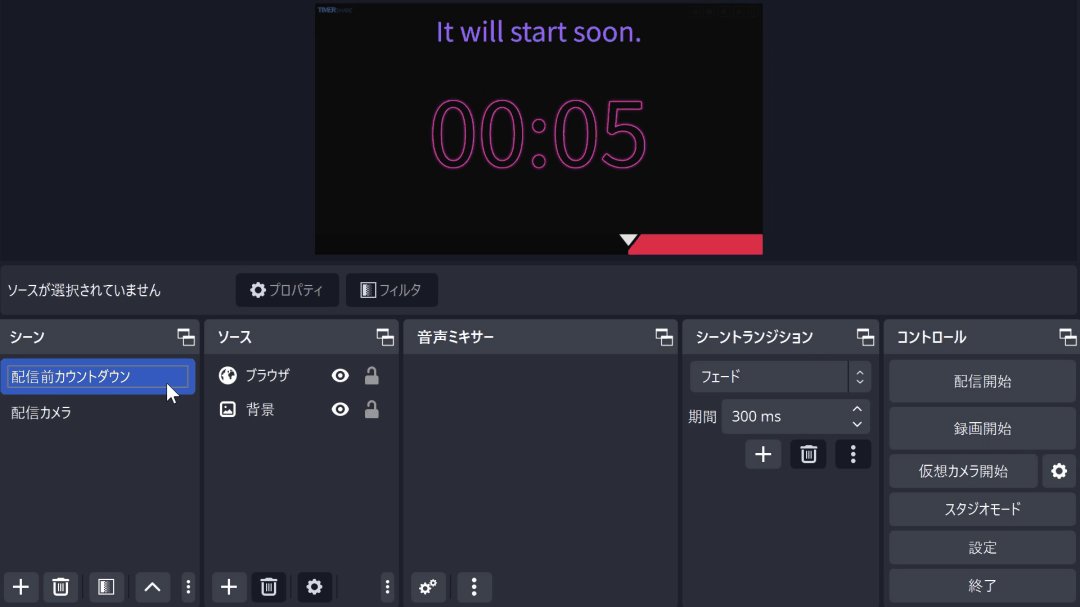
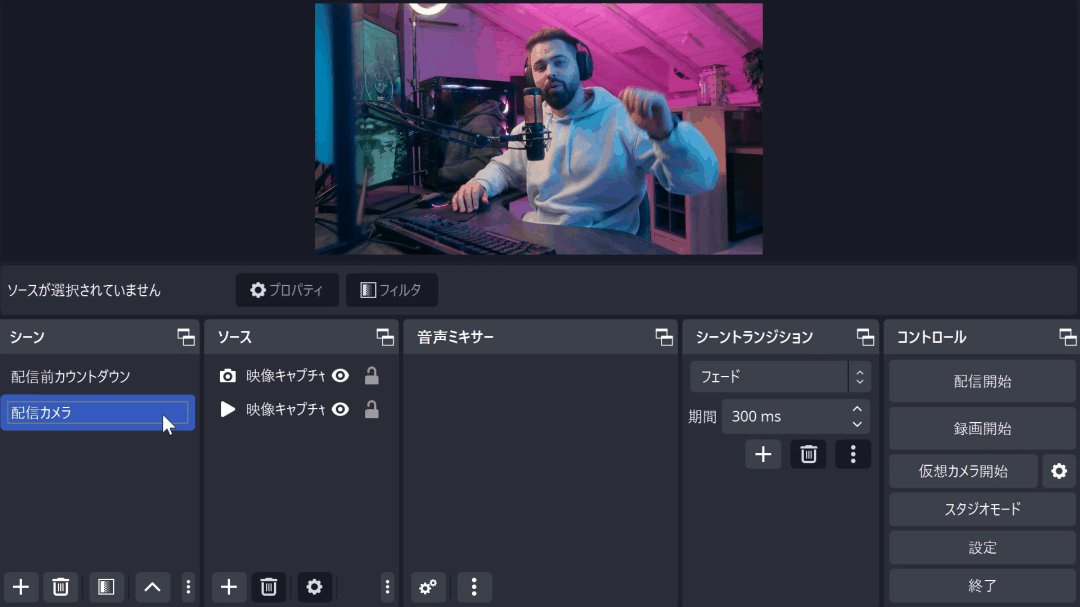
1. Set up 'Camera Scene' and 'Timer Scene' in OBS Studio

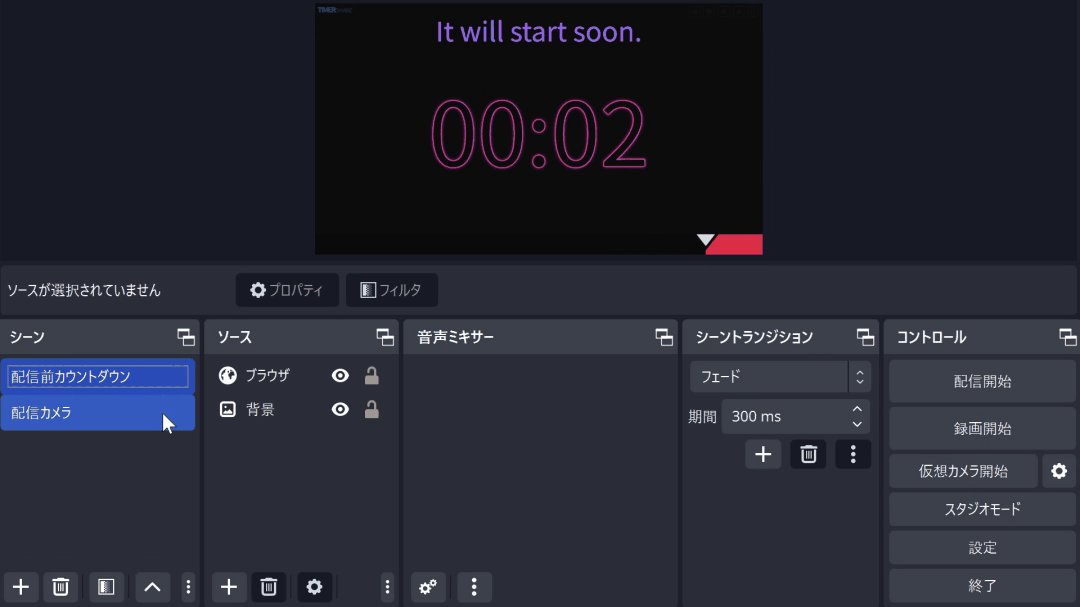
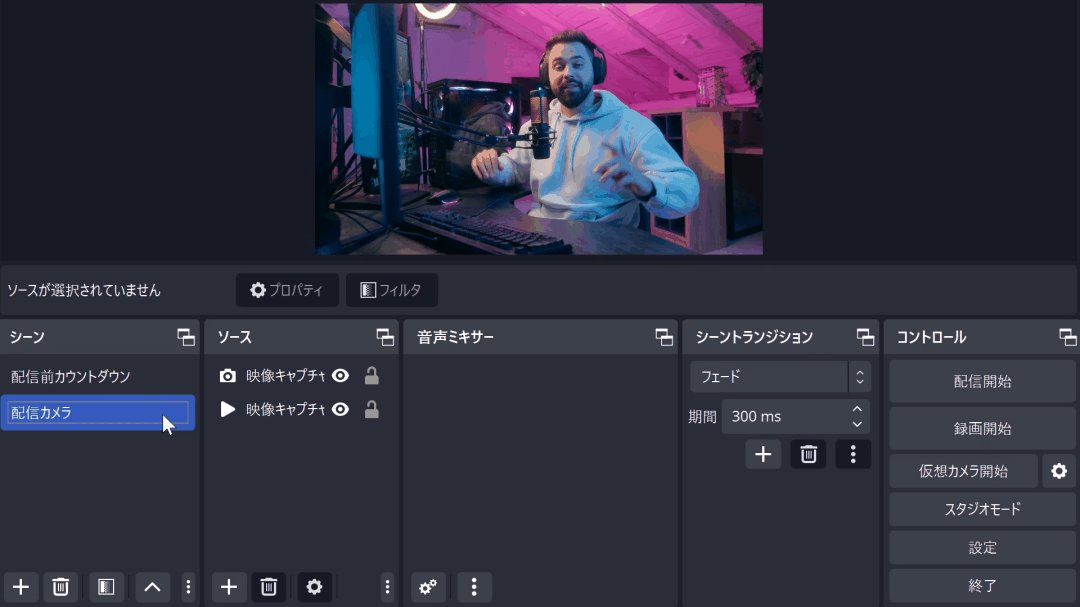
2. Select Scenes to Quickly Switch Between Timer and Camera

Last updated