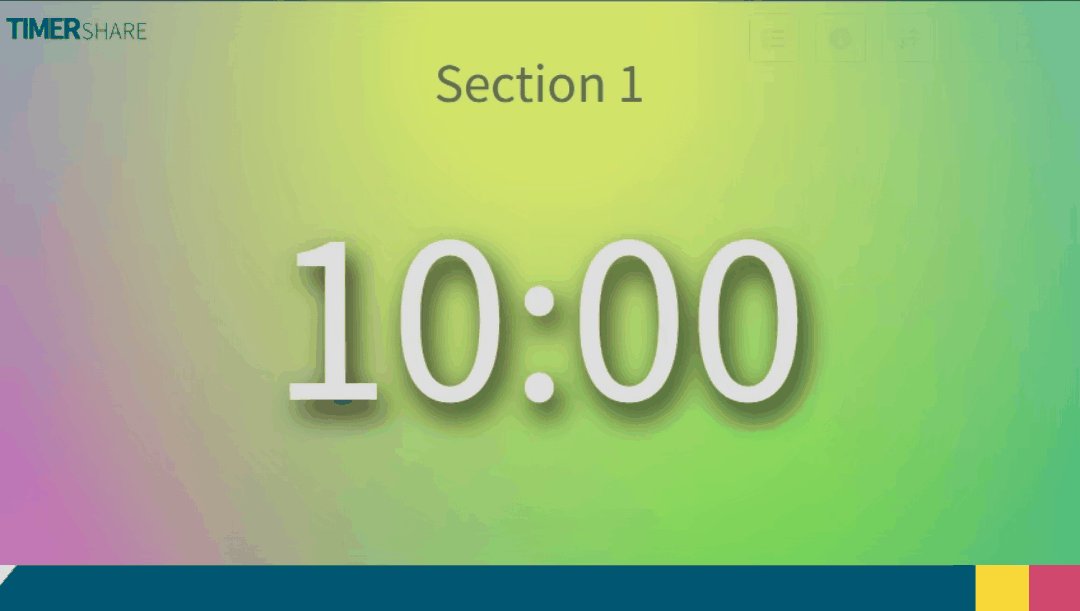
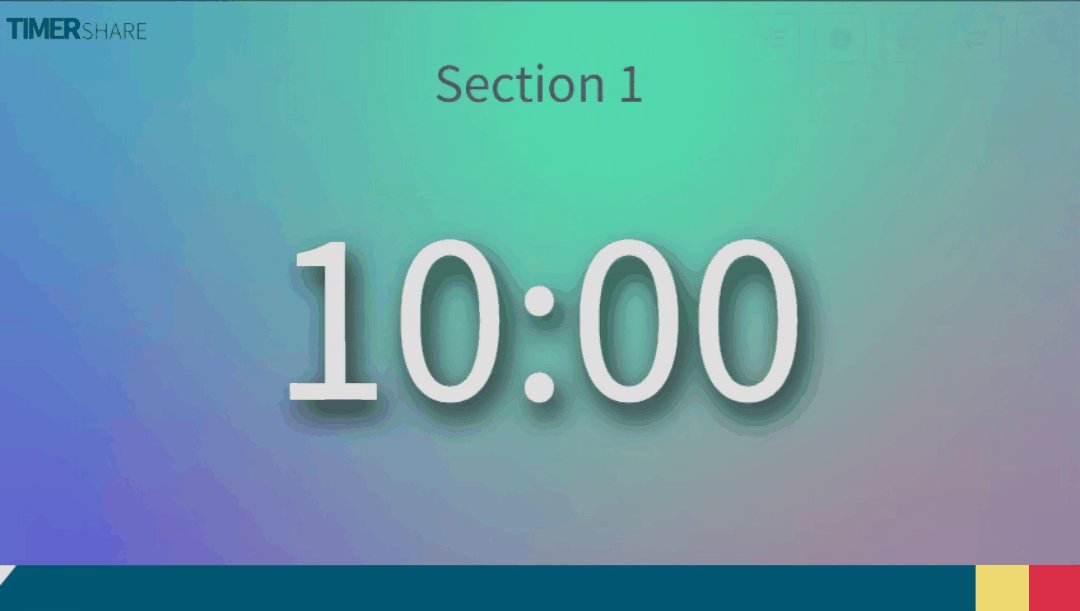
Use Gradient for Background
Achieve a more appealing look by using a gradient as the timer background.

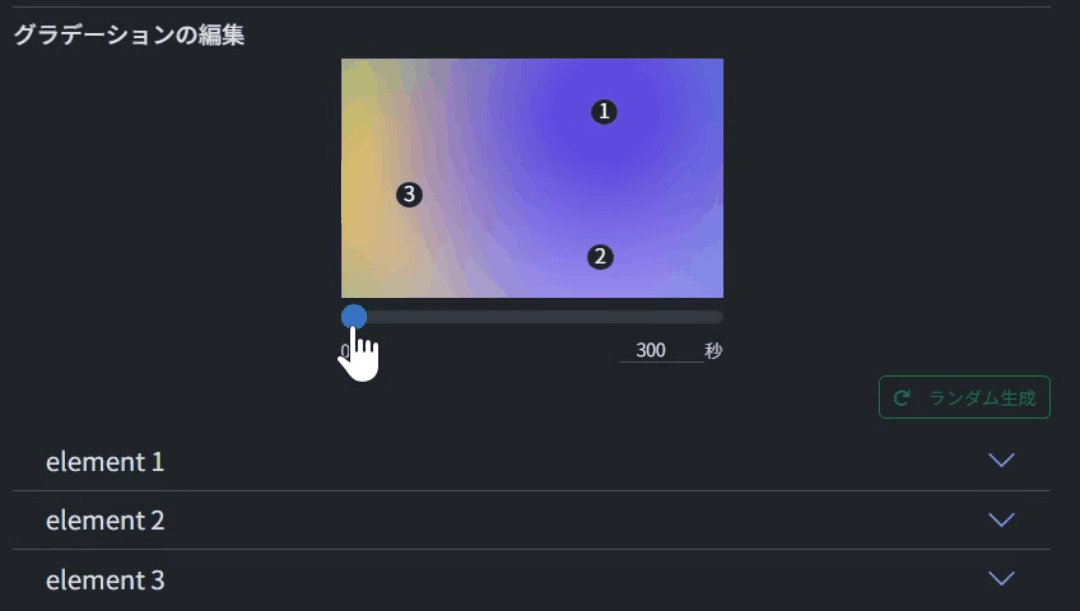
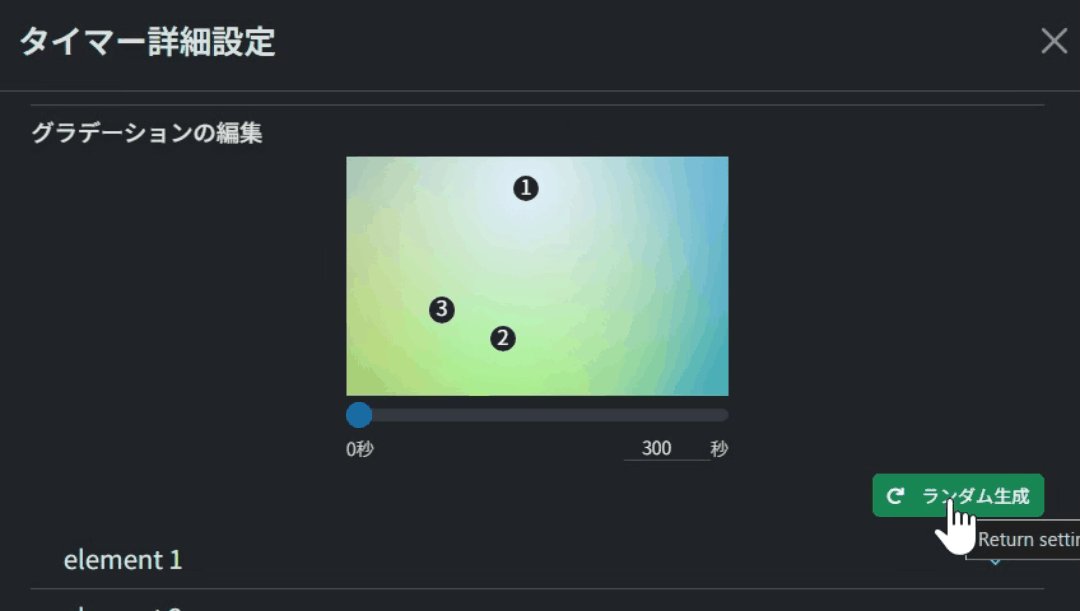
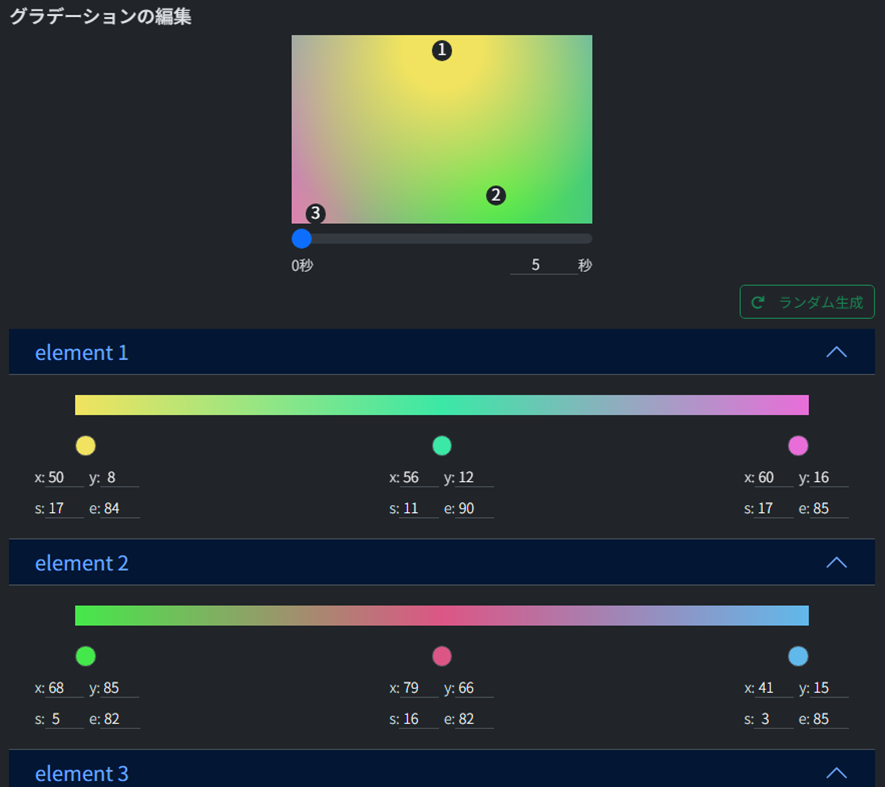
Enable Gradient

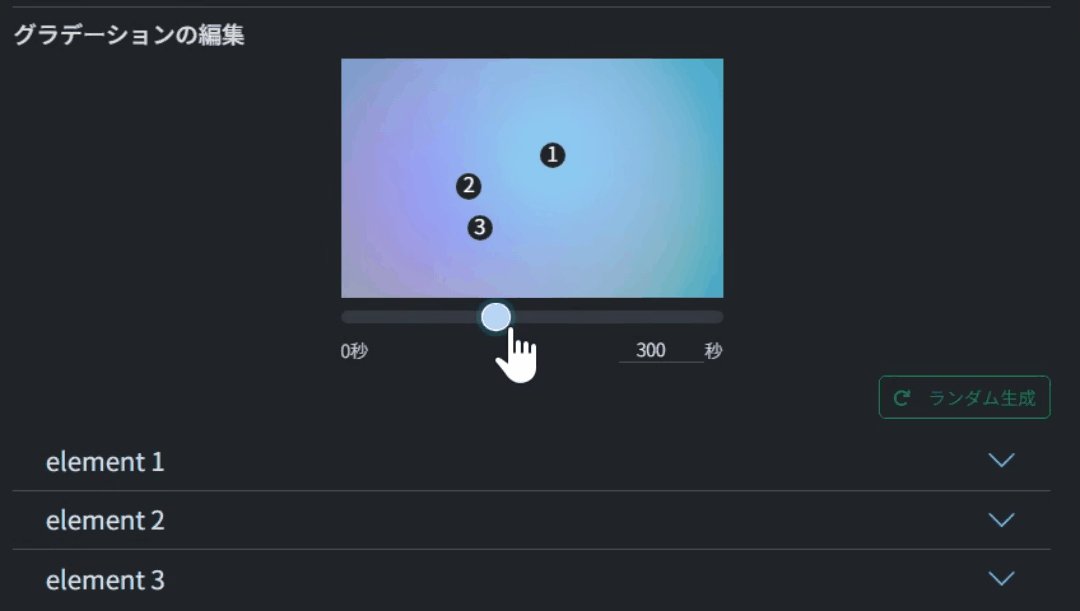
Set Animation Half-Cycle Time

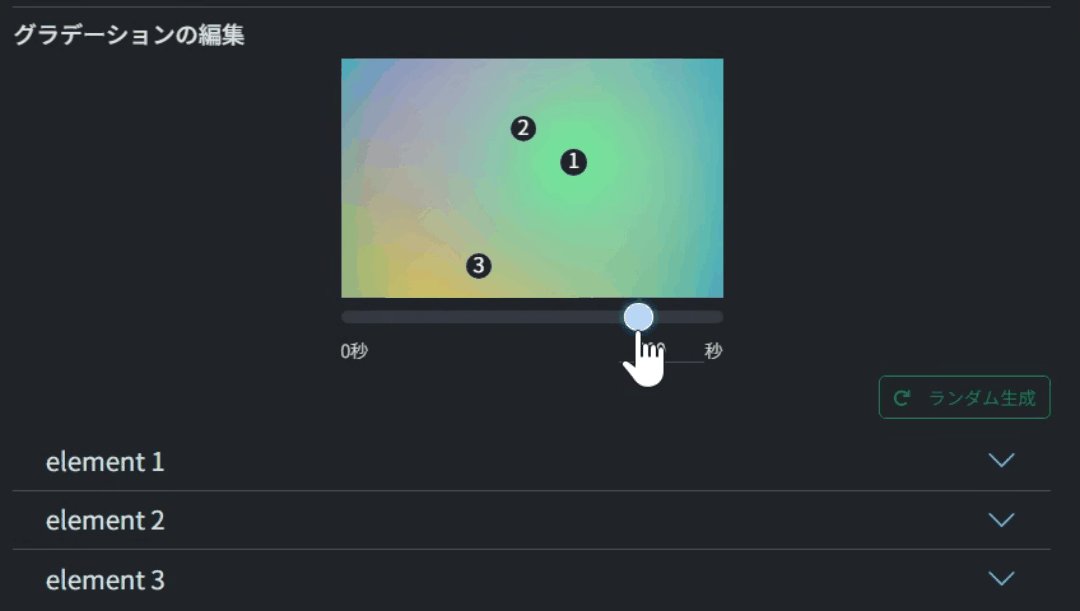
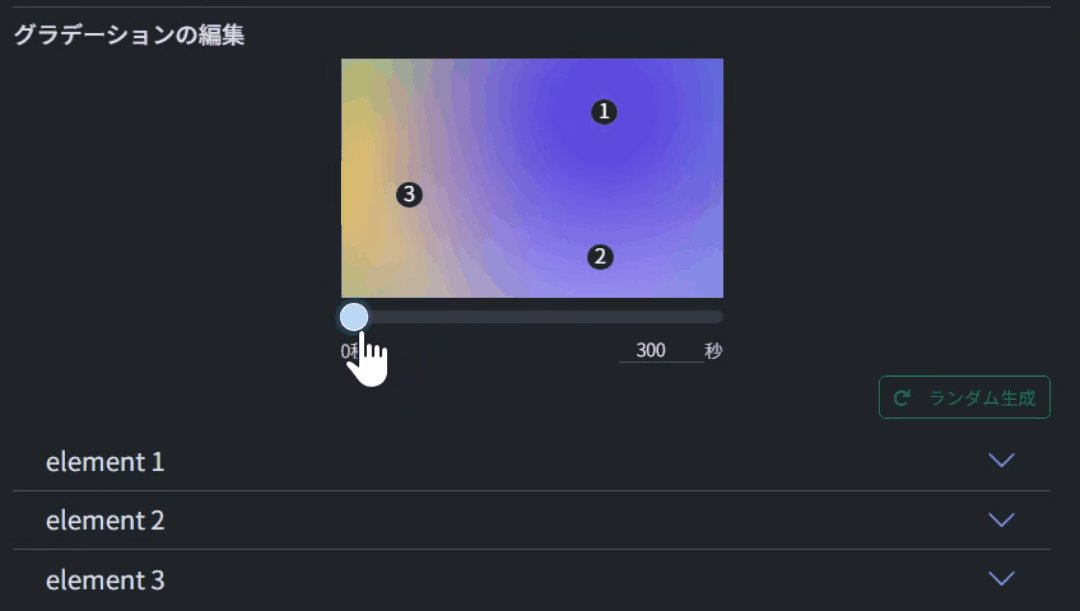
Disable Animation
Element Settings
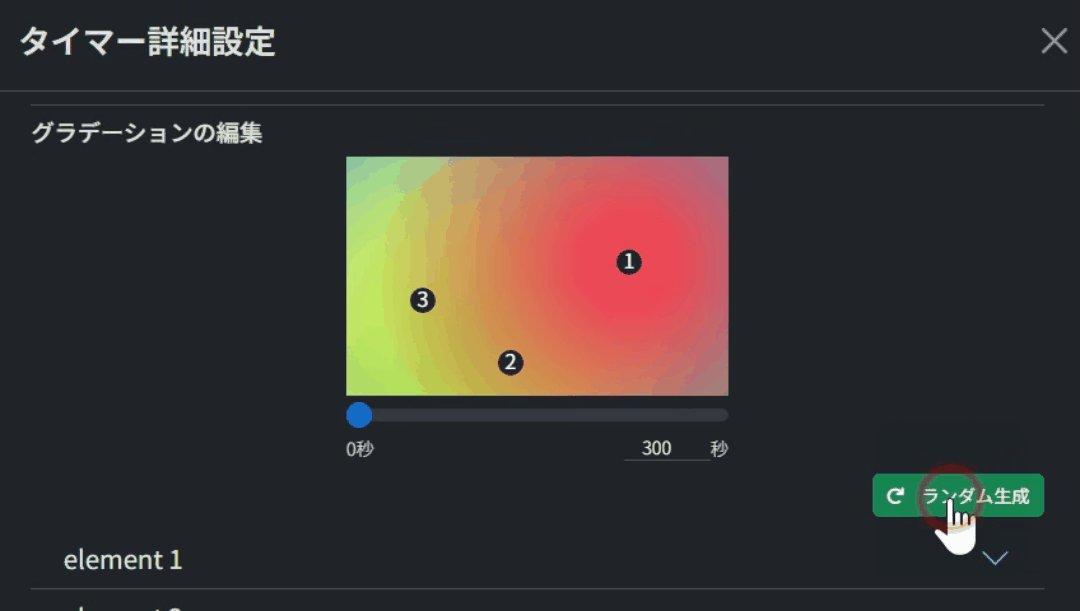
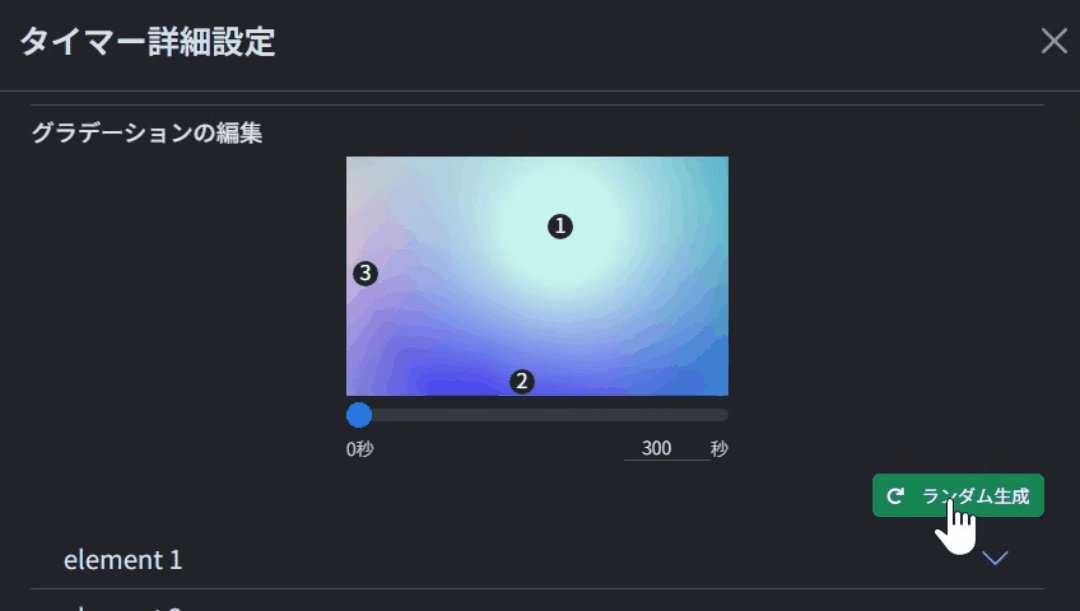
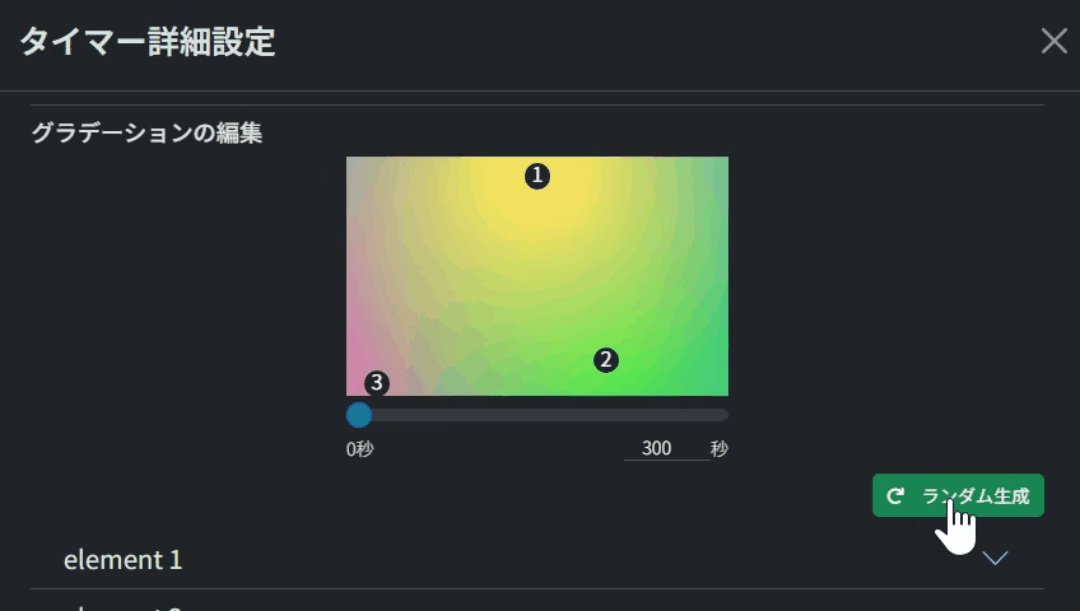
Random Settings

Customize Individual Elements

Last updated