Edit Layout
Customize the timer's layout to suit your use case.
Use Preset Style (Predefined Layouts)

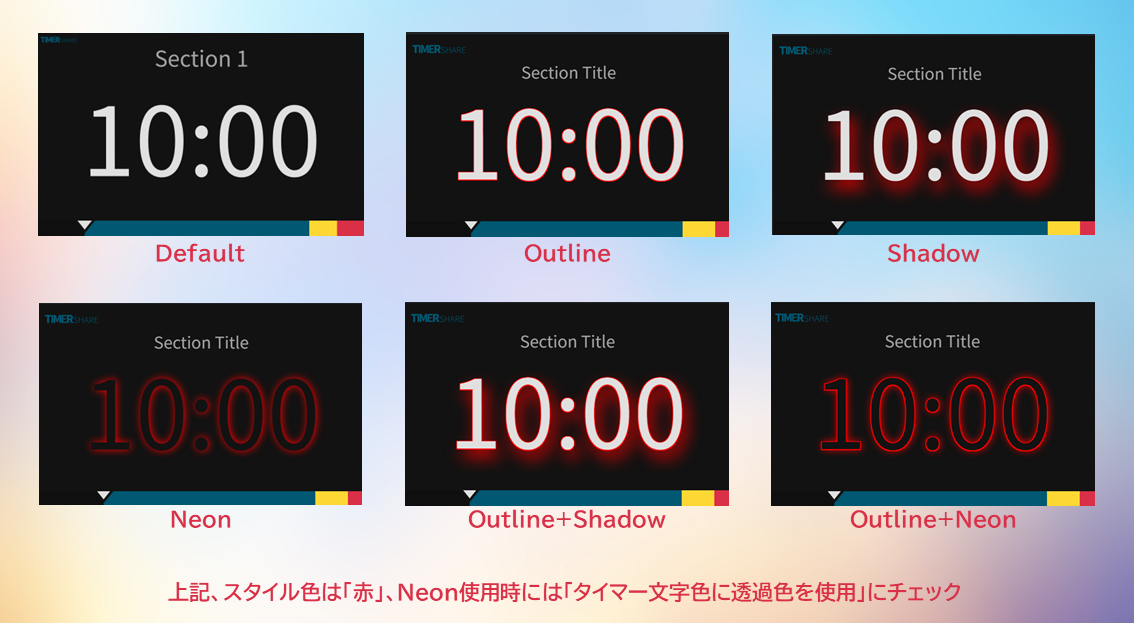
Examples of Preset Styles

Modify individual elements of the layout
1. Background

2. Font

Font Color
Font Size
Font Style

3. Progress Bar Color

4. Display

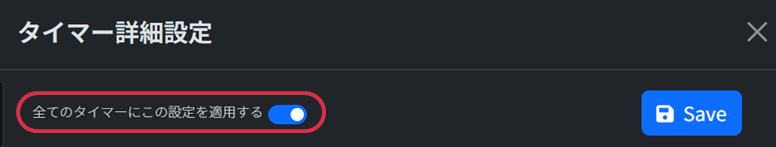
Apply Changes to a Specific Timer

Last updated