Use Gradient for Background
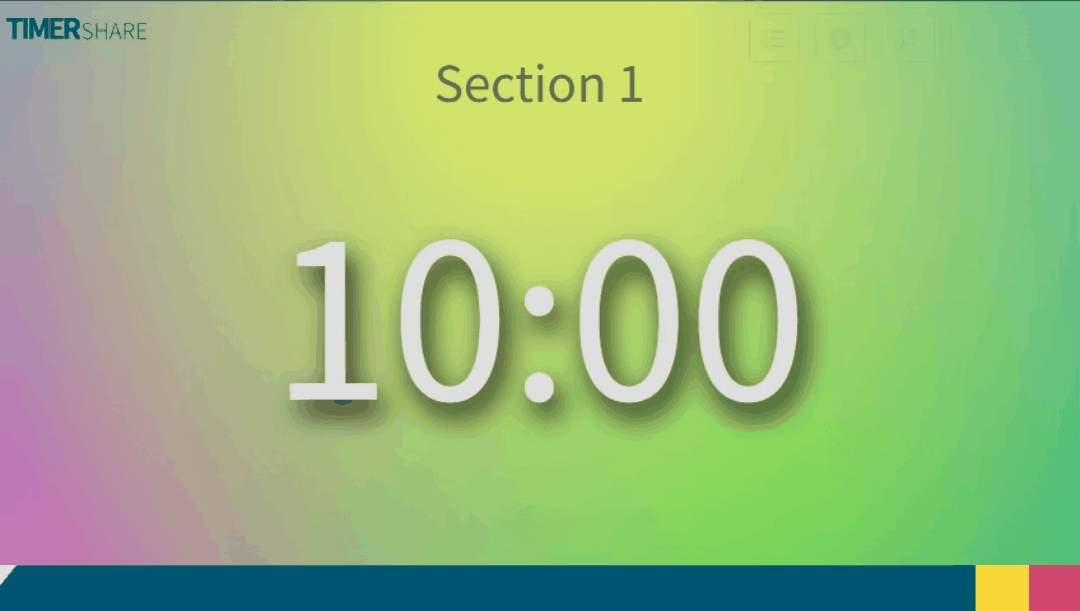
Achieve a more appealing look by using a gradient as the timer background.
Last updated
Was this helpful?
Achieve a more appealing look by using a gradient as the timer background.
Last updated
Was this helpful?
The gradient feature is experimental, with some style limitations.
Since gradient rendering can be resource-intensive, it may cause slower performance depending on the device's capability. If you experience lag, consider disabling animations or not using gradients.
Please refer to this for instructions on how to open the timer layout settings screen.
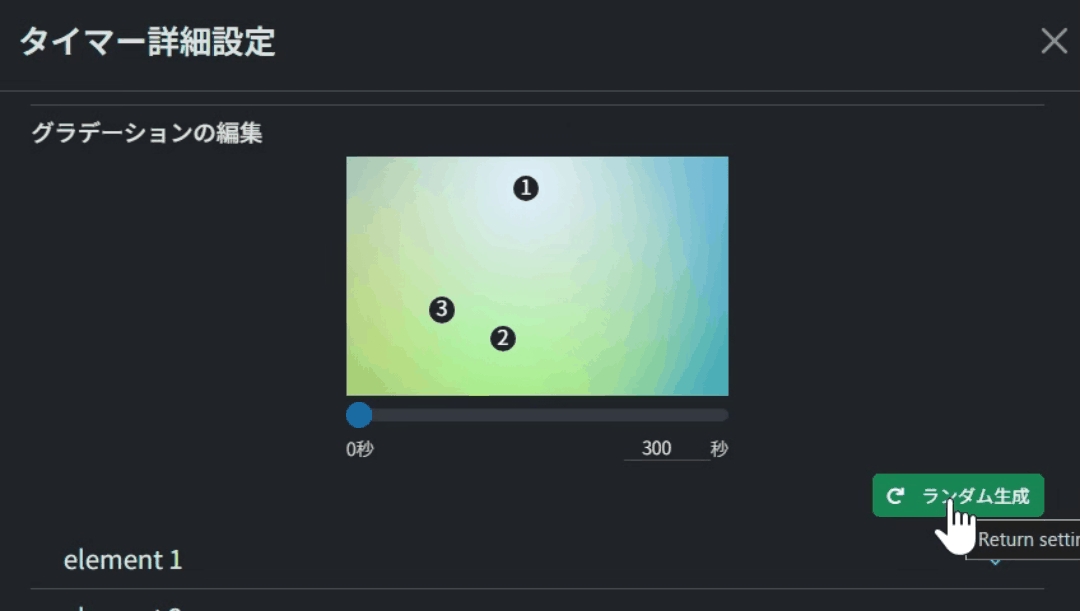
To activate the gradient feature, check 'Use Gradient' in the Background settings.
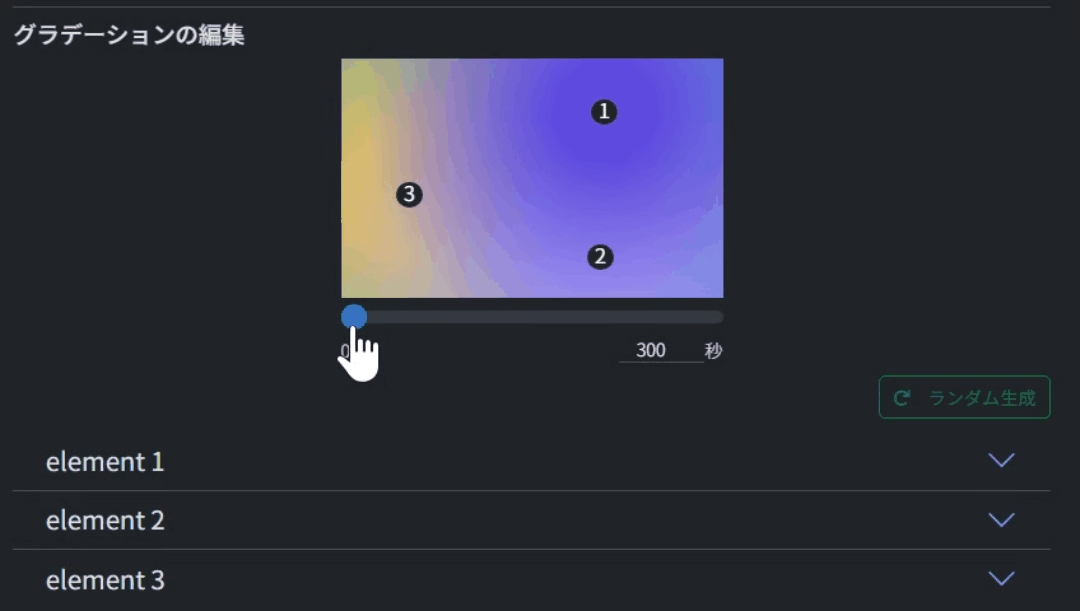
Move the time cursor below the gradient preview to observe the animation's movement.
You can set the animation's half-cycle time from the bottom right of the cursor. The default is 300 seconds.
Setting a shorter cycle time (other than 0 seconds) can increase the rendering load for gradient effects.
Set the half-cycle time to 0 seconds to disable the animation.
The gradient is represented by three circular elements.
Click 'Random Generate' at the bottom right of the gradient preview to create a random gradient.
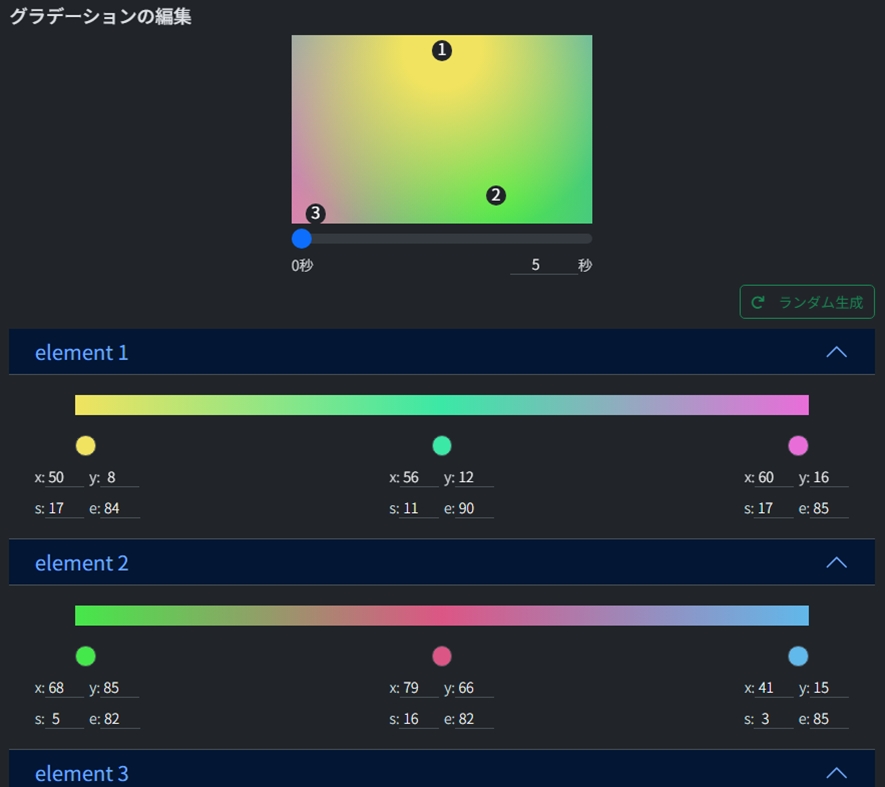
You can individually customize each element's 'Color,' 'Position (x, y),' and 'Gradient Start and End Positions (s, e)' at three points: start, middle, and end of the half-cycle time.
Position Settings
x-coordinate: 0% at the left edge, 100% at the right edge of the screen.
y-coordinate: 0% at the top edge, 100% at the bottom edge of the screen.
Gradient Start and End Positions
The gradient uses the original color up to the start position(※) and transitions to transparent at the end position(※). ※ The percentage (%) is calculated based on the distance from the element’s center to the farthest edge of the screen.